Last Updated: 27 December 2025
More Paratext
Read this 24 December 2025 newsletter for the addendum.On Building This Website
In 2023, I ended up designing my site by accident. I hired someone, but they never completed the work and kept all the payment. In late March of 2023, I found myself scurrying to put something together. My first impulse was to get something, anything live. As I approached the last 10 days of Ramadan 1444 AH and was (and still am) processing the death of my nan, the final matriarch and elder, I began to reflect deeply about legacy and intentionality. For about a week, I spent evenings into the wee hours of the morning designing and coding to make something integral to my practice, not a holder of content from it. That this is not a website; it is an extension of my art practice. This website is an art object. It is an improvisational digital thingamajig. I am editing this website live, meaning I'm making edits publicly instead of keeping the site private until I have completed all my changes. Some pages become password-protected at certain times of day, while others have no gatekeeping.

Color![]()


#000000

#6a6a6a

#b8a7cc

#6a329f
While designing my grandmother’s obituary in 2023, I came across this photograph of her wearing a purple two-piece skirt set.

Type
![]()


It is not a font; I wrote each one out, then converted the handwriting into a vector file. I like the vernacular of handwriting as a reminder that a human was indeed here. Standardized typefaces bore me, and I love undulating text with inconsistent kerning, skittish baselines, and goofy apertures. I understand typography, but I don't always enjoy following the rules.


The second set of featured handwriting comes from my 3rd-5th-grade notes and journal entries.
If I had the time to handwrite the whole site, I would.
If I had the time to handwrite the whole site, I would.

This website also includes noisy screenshot text from the last 10 years.

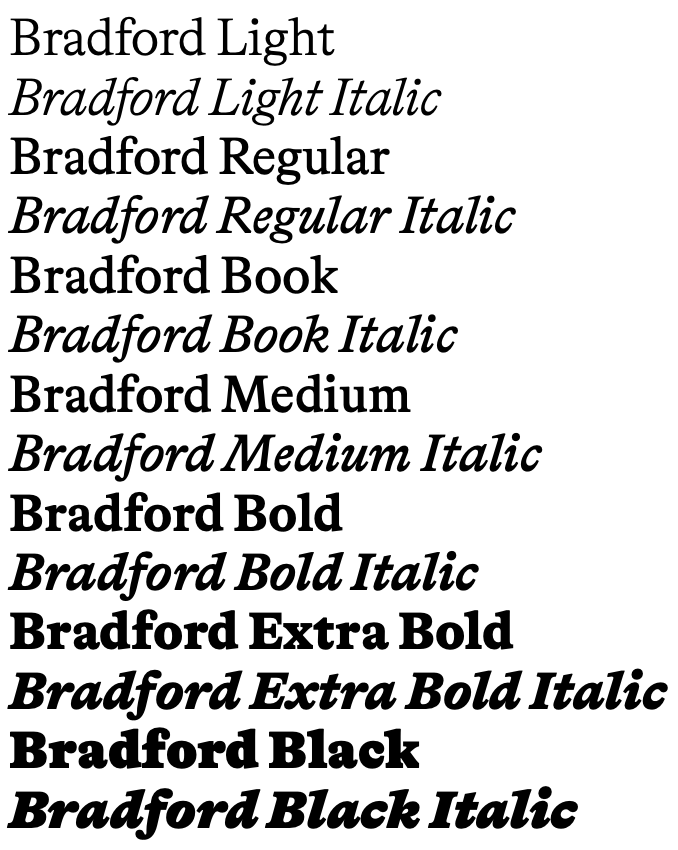
The main font is Bradford, designed by Laurenz Brunner and released by Lineto in 2018. This is a serif font.

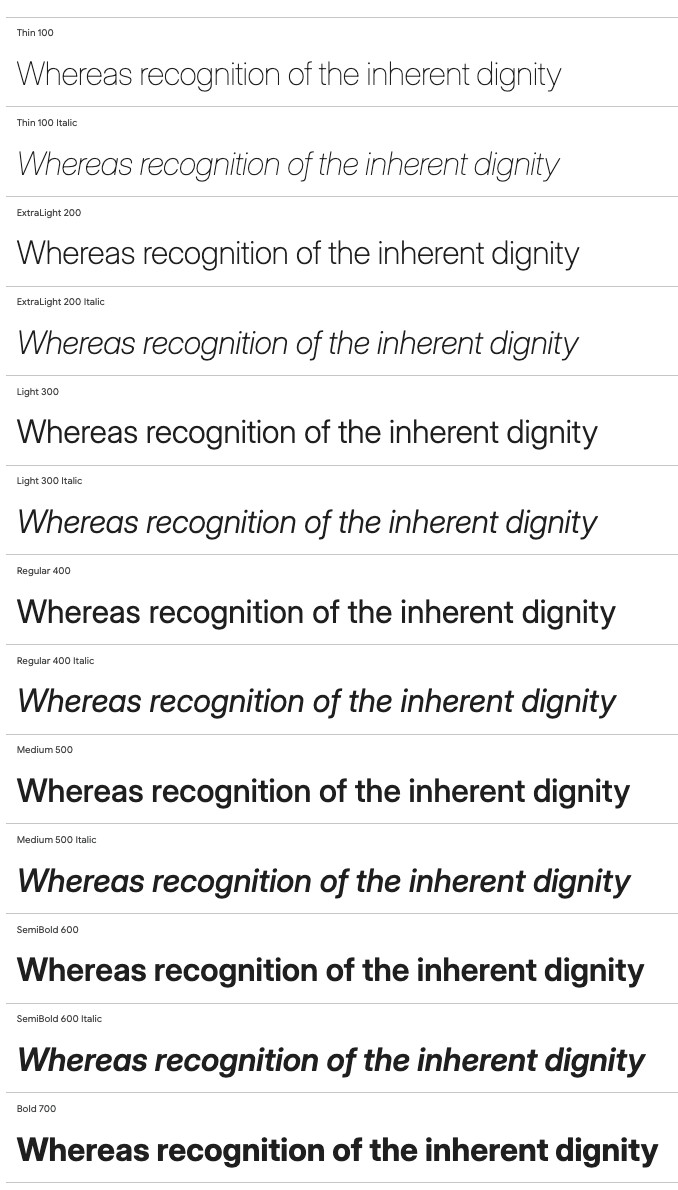
The secondary font is Inter, designed by Rasmus Andersson and released in 2017. It is a sans-serif font.

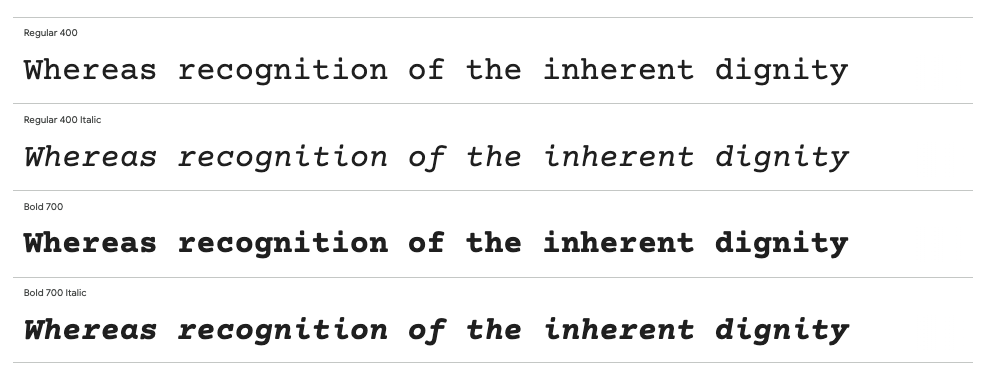
The tertiary font is Courier Prime. The original Courier was designed by Howard "Bud" Kettler in the mid-1950s. Until January 2004, the U.S. State Department's used Courier New as the standard typeface. Courier Prime was developed by Alan Dague-Greene and released in 2013.


This is Arabic script that says Bi-'sm-illāh or “In the Name of Allah.” We begin everything with Bi-'sm-illāh, or the name of Allah. We recite Bi-'sm-illāh to initiate an act, acknowledging the intention and ethics that follow.


The header icons are annotations and noise from my archive and past work. I find marks and glyphs in the marginalia and weave them throughout this website.

The favicon comes nounproject.com

I am currently redesigning this website to improve accessibility. Because there is so much content here, it will take me a while. In the interim, if there are concerns or bespoke accessibility supports that I can provide, please email me at studio@kameelahr.com
I am grateful to Yone’s colophon (which, in a fun referential way, cites my colophon) for the language and resources to prioritize accessibility. Specifically, my goals for 2026 are:
+ Inclusion of alt text using the Alt-Text as Poetry framework, which will allow users to make use of Generics of keyboard navigation, as well as the Chrome alt text viewer extension and the Firefox alt text viewer extension. As Yone writes,
I'm sharing this so maybe people with fewer digital access needs will try interacting with this website in a different way than they're used to. Alt text can be read visually using browser extensions or by looking at the source code, and learning how to navigate a website using only a keyboard can always reveal interesting things. Interacting with this site in a "non-conventional" way may reveal a little bit more information and some fun features I am always adding.
+ Creation of a fully plain-text website using only HTML and CSS.
Viewing

Ideally, everyone would access this site in a more embodied way: seated at a large screen, using a mouse with a deep-depression button, and experiencing the warmth of a computer that is pushing its RAM to the limit. But it is not 1990 anymore, and most people are on laptops or phones.
Additionally, Cargo Collective only allows front-end JavaScript. Because of these limitations, most of my hand-coded sites were hosted on Glitch, which sunset in late 2025. Since then, I have been playing in CodePen.
Much of my code resembles spaghetti code, and I am still unsure whether I find beauty or annoyance in that categorization.
I am not a professionally trained designer; I am an intuitive designer. This declaration of “I am not a professionally trained designer; I am an intuitive designer” means I make choices based upon how I feel, rather than if they meet a specific design rule. If there are things I am supposed to do in designing this site, I bet I didn’t do them.
I am inspired by the ethos of Chia Amisola (specifically, this project) and Laurel Schwulst’s essay, My website is a shifting house next to a river of knowledge. What could yours be?
As a pre-teen, I got my first chance to code and design as a member of Plugged-In Enterprises.
Coding and design felt like a little bit of magic—typing out a formula or engaging in a set of rituals; perhaps it is a spell of sorts.