Thank you to Aisha Jandosova for the reference below from Randa Hadi's 2022 article, (Re)claiming Archives: استعادة الأرشيف during my spring 2023 course, Teaching and Learning as “PRIMITIVE HYPERTEXT” class at the School for Poetic Computation.
![]()
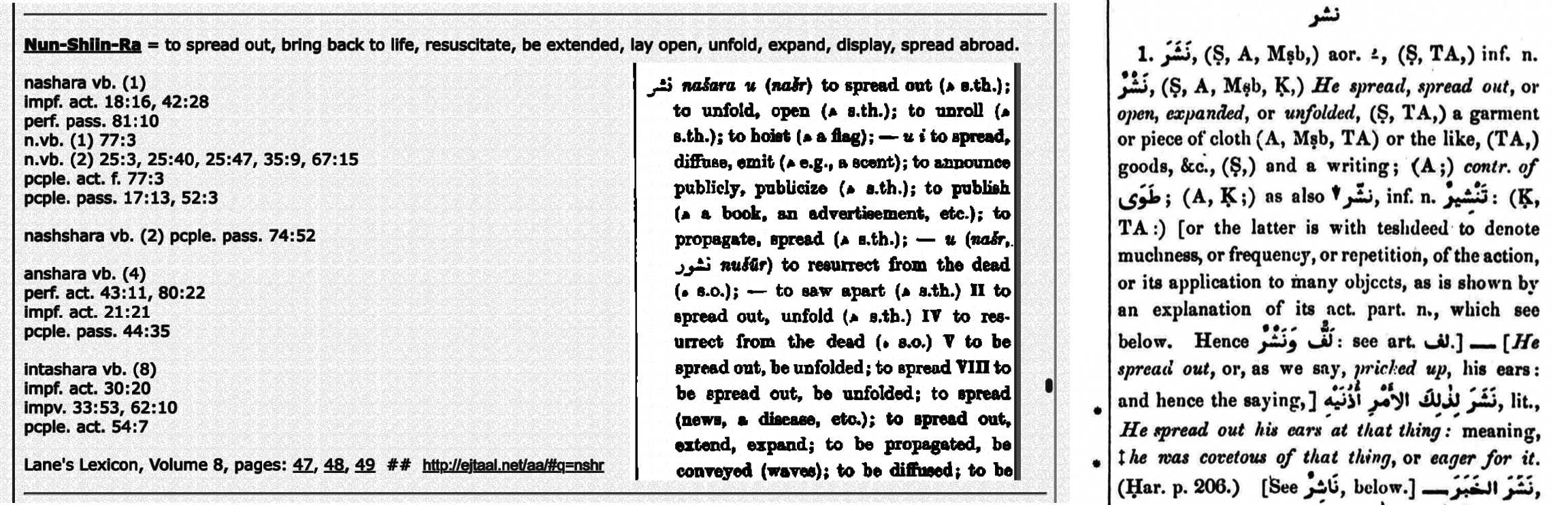
Of course, I went down a spiral exploring Arabic trilateral roots and found this:
![]()
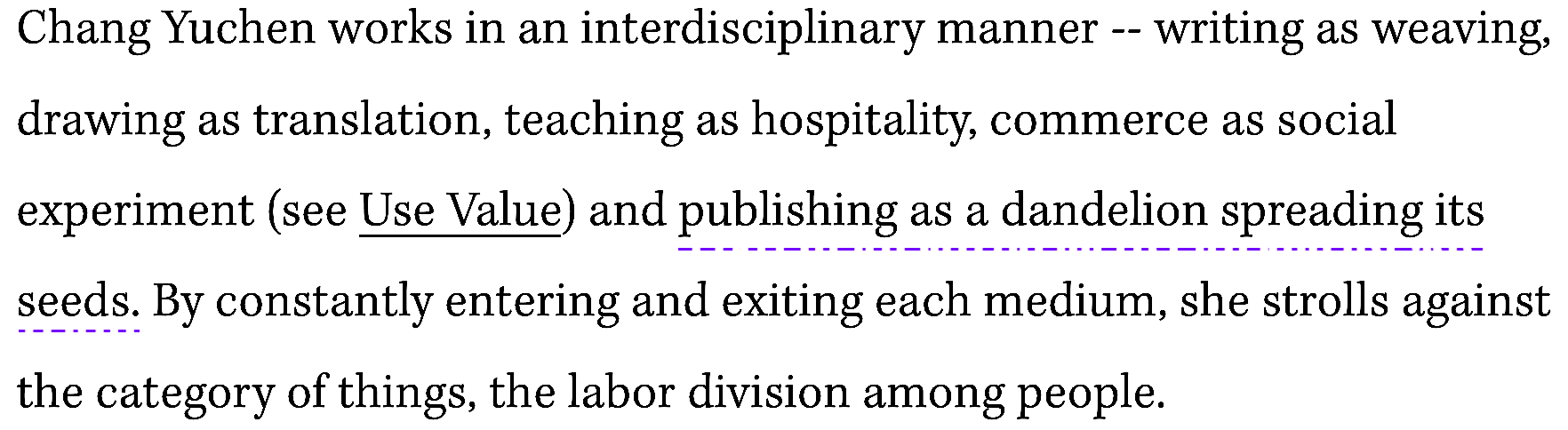
This reference led to a fun spiral that led me back to dear, dear Chang Yuchen’s description of her publishing practice.
![]()


This reference led to a fun spiral that led me back to dear, dear Chang Yuchen’s description of her publishing practice.